轉自 http://hnigel.blogspot.com/2007/02/blog-post_3017.html
轉自 http://designaslifestyle.blogspot.com/2007/06/online-7color.html
轉自 http://home.donews.com/donews/article/1/101032.html
框架式自動配色
themaninblue
wellstyled
特點是還能調節亮度與飽和度
Color Schema Generator 2
可以於Search by Tag鍵入關鍵詞~
他會幫你找配色(Sun,tree...連taxi都找的到XD)
colr
接下來七場時尚色彩走秀,
映出不同的光譜的能量。
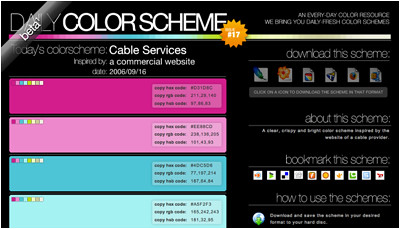
1、Dailycolorscheme
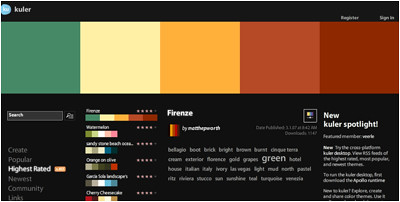
2、Kuler
提配色網站自然少不了Adobe自製的 Kuler
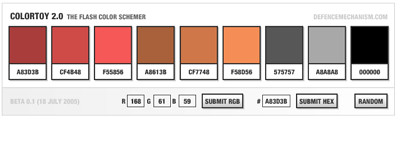
3、Flash Color Schemer
不知道要用什麼顏色,來這個Random一下,
就可以找出適合自己的色彩啦,
相信幸運色占卜的可以思考進階用途。
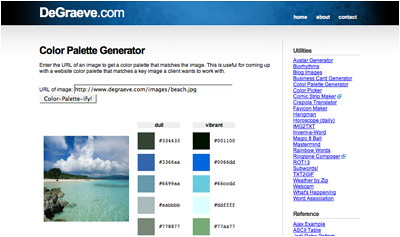
4、DeGraeve.com
上傳喜歡的照片,就可以幫你decode出色碼。
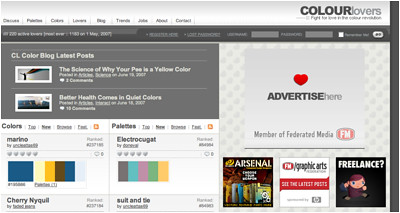
5、colourlovers
另一個網路配色社群網站。
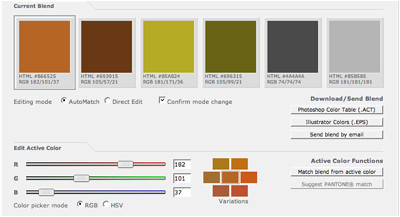
6、colorblender.com
對RGB色碼有研究者適用,
針對所選的色碼推薦速配的顏色。
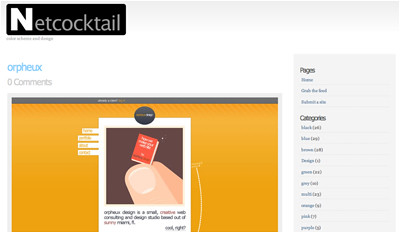
7、Netcocktail
這個Blog格主以顏色做分別,
推薦了許多優質設計網站,
配色時也可作參考。
輸入一個關鍵字,例如「house」就能產生相關的顏色,比較有意思。不過合適不合適就見仁見智了。
http://www.colr.org/
http://wellstyled.com/tools/colorscheme2/index-en.html
http://wellstyled.com/tools/colorscheme/index-en.html
同一網站下的新舊兩個配色工具,前者有一個近似於網站模擬界面的色塊參考,後者可以根據亮度和飽和度產生配色方案。
http://www.colorblender.com/
選定一個基準色,馬上給出五種配色,反應非常快。
http://www.colourlovers.com/
最大的特色是配色排行榜,可以看到什麼樣的配色最受歡迎。
http://www.steeldolphin.com/color_scheme.html
同樣提供了可以飽和度、亮度調整的配色工具。雖然第一次打開有點慢,但緊接就是無比的爽快。
http://www.colorwhore.com/
簡單實用,一系列色彩的羅列,適合有一定配色經驗的人選用。
http://www.colorcombos.com/
雖然界面比較粗糙,但提供的配色方案很多,也有即時的自配方案的功能,就是每次要刷新頁面比較麻煩。


 留言列表
留言列表